¶ 建站小结
¶ 生命在于折腾!
继上次搭建个人技术博客Mikelucis.site [^ 基于Hexo]后,我在实际操作过程中发现了一些问题
首先说明此次搭建以服务器端(Linux)为开发环境,既是管理平台,也是部署平台(这导致了我后续维护时产生了一系列问题,下文说明)
在提出问题前说几句Hexo的优点:
-
Hexo其页面生成渲染基于[^Node.js]框架(Node闪电一般的的页面渲染速度大大提高了工作效率)
-
Hexo其利用[^Git]进行严密的文章版本管理及部署(GIt无疑给资源推送部署带来了巨大便利)
-
Hexo具有十分强大的API,支持多项模板引擎及海量工具插件
-
Hexo其大部分配置通过比XML语言更灵活简便的[^YAML]语言文档进行设定(使配置选项更加灵活直观易读)
-
Hexo全面支持Markdown
显而易见,Hexo是一个非常强大并同时兼顾了快速、简洁且高效的博客框架。

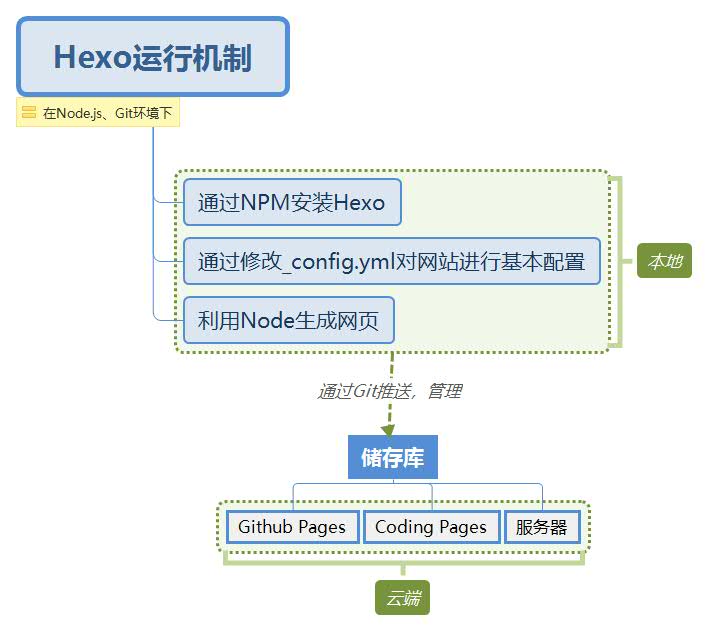
Hexo运行机制
本应用本地(Windows)作为开发环境,但我却直接将服务器上的Ubuntu作为开发环境,这无疑与它的运行机制不符。
当然将服务器作为开发环境也不是不可以,只是会给开发部署带来不便。先不谈远程SSH连接带来的延迟卡顿,例如在编辑配置文件或编辑文章时,若是在Linux中,则需要通过Vim或Nano等纯文本编辑器进行编辑,对于我们习惯了在Windows Office等可视化工具下写文章的大众来说极不友好;在配置前期环境时,Linux还需安装各种依赖,并进行配置,这无疑大大降低了工作效率。
最重要的是基于Hexo的特性,综合以成本考虑,能使其发挥最大效用的管理平台不是在服务器上,而是在用户本地,部署平台可以是GIthubpage,CodingPages,也可以部署到自己的服务器上,这样既方便修改配置文件又方便进行管理,还可以充分利用本地富裕的系统资源,无疑“一箭三雕”。
总结一下,把上文所说的归纳:
¶ 在本地电脑码字,修改配置,渲染网页,调整测试… 再用Git推送至云端。
于是,我打算重(shan)新(ku)再(pao)来(lu)。。。。
(伪
山穷水尽,我又开始了下一步的计划与部署!
鉴于我个人日常在写写代码的同时还喜欢拍拍照片,所以重新搭建了 两 个站点。
-
Mikelucis.site
技术站 -
其中,
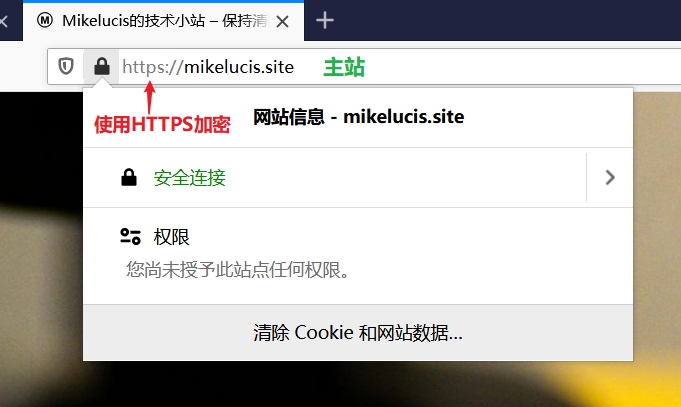
技术站是我的主站点,其域名为:https://mikelucis.site ;主要用于发布技术类文章(计算机相关)其中,
摄影站是我的副站点,其域名为:https://photo.mikelucis.site;主要发布摄影类文章(照片,经验)。(心细的小伙伴们可能已经发现了)副站的域名是主站的二级域名。

技术站首页

技术站-博客页面

副站首页

摄影站-博客页面
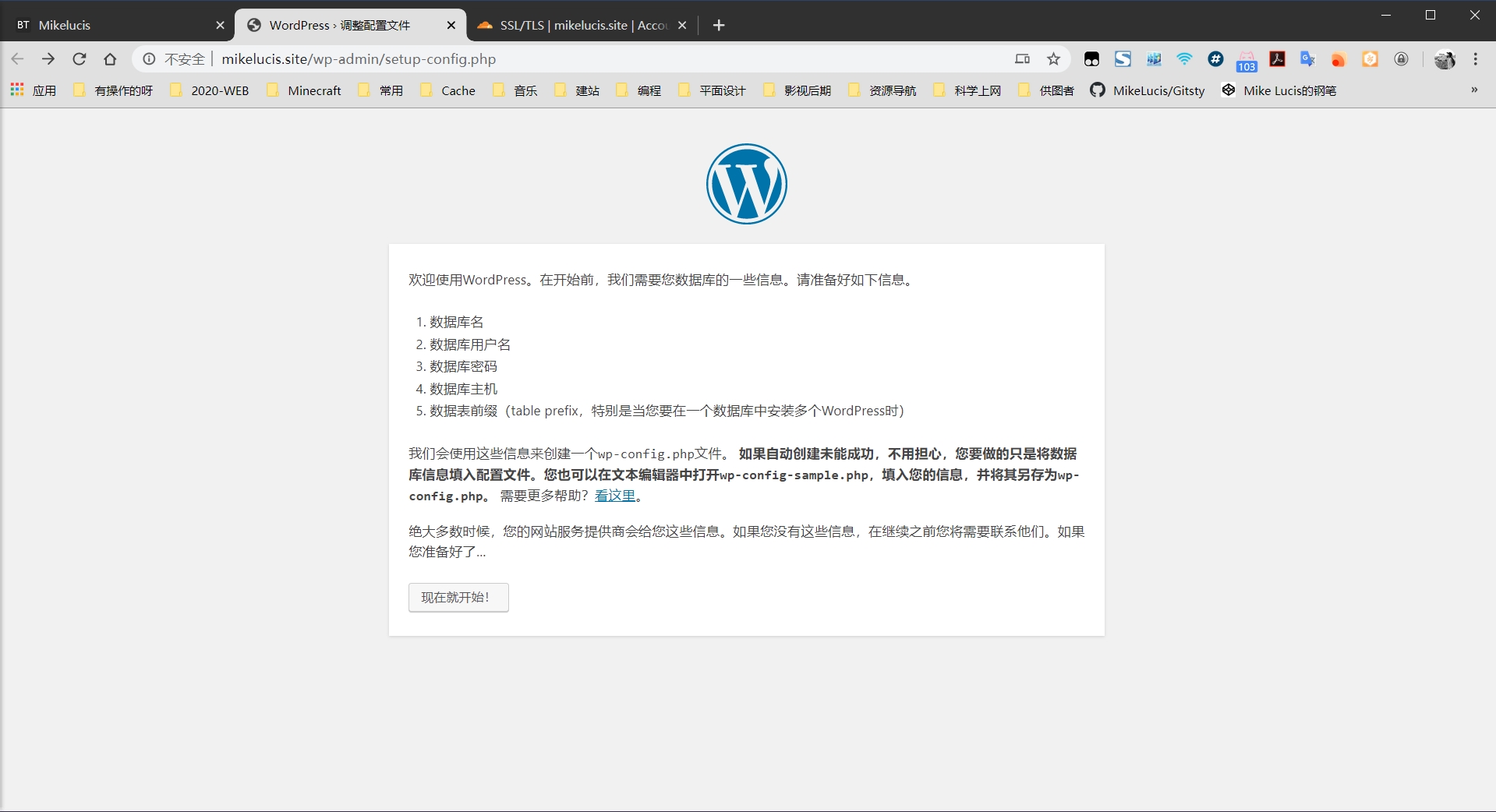
主站我自豪的采用大名鼎鼎的 WordPress 搭建(非恰饭

搭建ing
副站则采用国内颇有名气的 Z-Blog 搭建(支持国产,人人有责

搭建ing
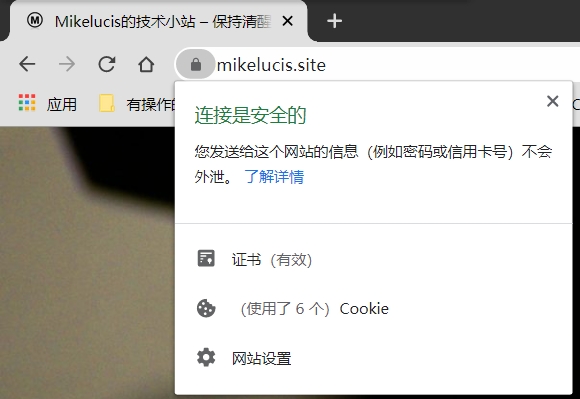
两站均使用SSL证书进行加密,并使用Https连接,全力保障用户隐私安全。

Firefox连接详情

Firefox连接详情

Chrome连接详情
不出意外的话,接下来我会在这俩网站上持续更新,有疑问的可以在文章下留言,没疑问的可以来划水。
争取早日被搜索引擎收录~
欢迎各位计算机同僚,摄影爱好者前来捧场!
“ 欢迎投稿
欢迎交流 ”
"Have a Good time Guys !"
生命在于折腾
引用:
文中名词解释:
开发环境:指Hexo搭建平台(具有Node.js、Git的环境)此处指我的电脑(Windows)。
管理平台:指
部署平台:指网页文件实际存在并能被用户所见的平台,此处指服务器(Linux)